Even if you are not a web developer or a web designer, you still require using web development tools.
In fact, in today’s fiercely fought online market, you need to be equipped with web development tools.
So, web development tools are simply indispensable for webmasters, bloggers, and as well as graphic designers and developers.
Adobe Systems is renowned for developing powerful and easy-to-use web development tools that are being extensively used all across the globe.
Today we showcase to you one such powerful web development tool from Adobe Systems that enhances the capabilities of their other applications. It is a suite of web development tools known as Adobe Edge.
Adobe Edge includes a suite of tools primarily dedicated to creating Animated Content. Some of its prime tools include Edge Animate CC, Edge Code CC, Edge Web Fonts, Edge Inspect CC, Edge Reflow CC, and some other tools, as well.
With Adobe Systems new tool Adobe Edge, you can easily create animated content for the website using web standards like HTML5, JavaScript, and CSS3.
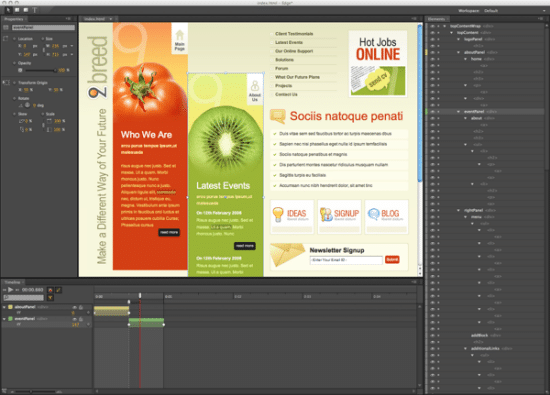
This is totally a new tool and not a replacement for Adobe Flash. In fact, Adobe Edge is a multimedia authoring tool. It has been designed to be the flagship product of this suite of tools from Adobe Systems. Using this tool, you can create interactive as well as animated web content for your site.
The application is tremendously sophisticated providing literally endless possibilities for animators to tweak and adjust web animations. It has been studded with lots of buttons and knobs for tweaking animations. Adobe Edge focuses on adding rich motion design to HTML projects that can be run on Mobile devices and desktops. It’s got an advanced Timeline which can successfully break down the structure of an animation. The timeline facilitates the addition of complex easing transitions. Further up: with Adobe Edge you can easily embed graphics effects in your web animations. You can implement blurs and filters using CSS3 Styles. It is undoubtedly a capable web animation tool.
As you probably would be knowing, the Adobe Flash is the most popular tool to develop animated content for the web but today’s changing web technologies this Adobe’s new tool will help developers to create animated content with HTML5, JavaScript, and CSS3.
Some Salient Features of Adobe Edge
- With Edge’s drawing and text tools help you to create new compositions with ease.
- You can import popular web graphics such as JPG, SVG, GIF, or PNG files.
- Powerful timeline editor so that you can choreograph animations. Animate position, color, size, shape, rotation and more at the property level.
- Get to energize existing HTML files with motion, and can preserve the integrity of CSS-based HTML layouts too.
- You can Copy and paste transitions and can invert them, as well.
- Extensive Integration of other creative cloud applications
- Powerful Animation Tools
- You can choose from over 25 built-in easing effects for extra creativity
- And Much More…
At present Adobe Edge focus on Web animation and in the future, it will add more features, which will help to create simple games, Audio & Video tags, Canvas support and support for animating SVG graphics and more. However, the Application lacks in native UI and the preview functionality is only limited to Chrome Browser. Moreover, Adobe Edge Applications cannot be purchased separately.
All-in-all, Adobe Edge is a powerful, easy-to-use, advanced and feature rich web development tool which provides rich web animation functionalities.